Project Overview
In the final week of Bootcamp, my team decided to build an HTML5 mobile application adaptable across multiple devices. In the short 7 days, we utilized agile methodologies, learned a brand new Phaser framework and deployed Cornman and the Cornman API both to heroku.
Technologies Used
Javascript ES6, Phaser Framework, HTML5/CSS3, Ruby/Rails, Adobe Photoshop, Illustrator, Premiere Pro, Aseprite
Methodologies Utilized
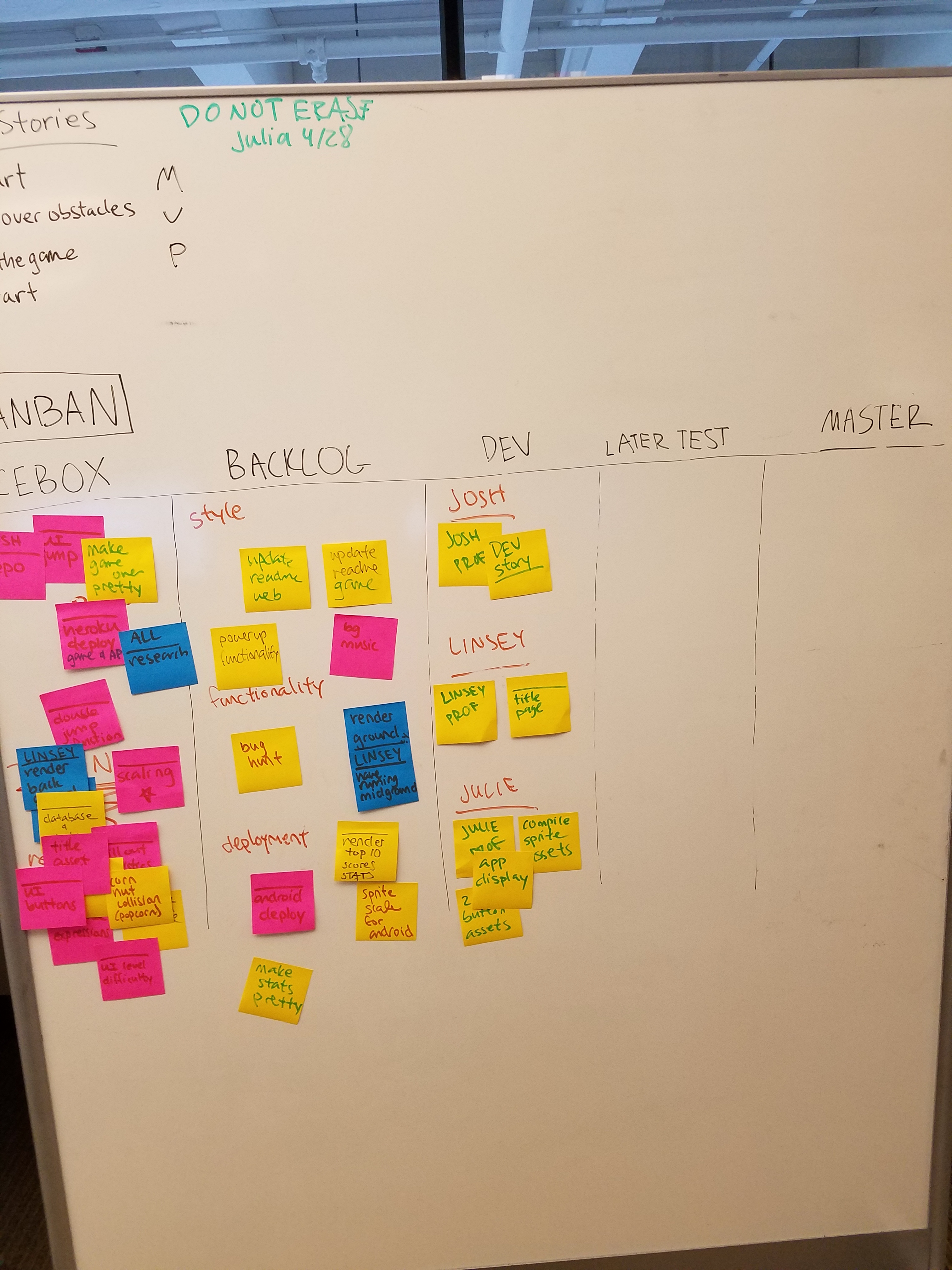
Mobile first design, Agile, Website Wireframes
Duration
Thursday, April 27 - Friday, May 5
Roles
- Team Lead: Josh Mun
- Design Executive: Linsey Reed
- Scrum Master: Julia Xu
Phase 2: Code, draw, scrap, learn, repeat.
The next few days began the iteration cycle. We pushed back and forth on various topics: whether to deploy pure javascript for our game, deploying a back end rails api only, then tearing it down in favor of a full rails application to both house top Cornman global scores and host our project website.
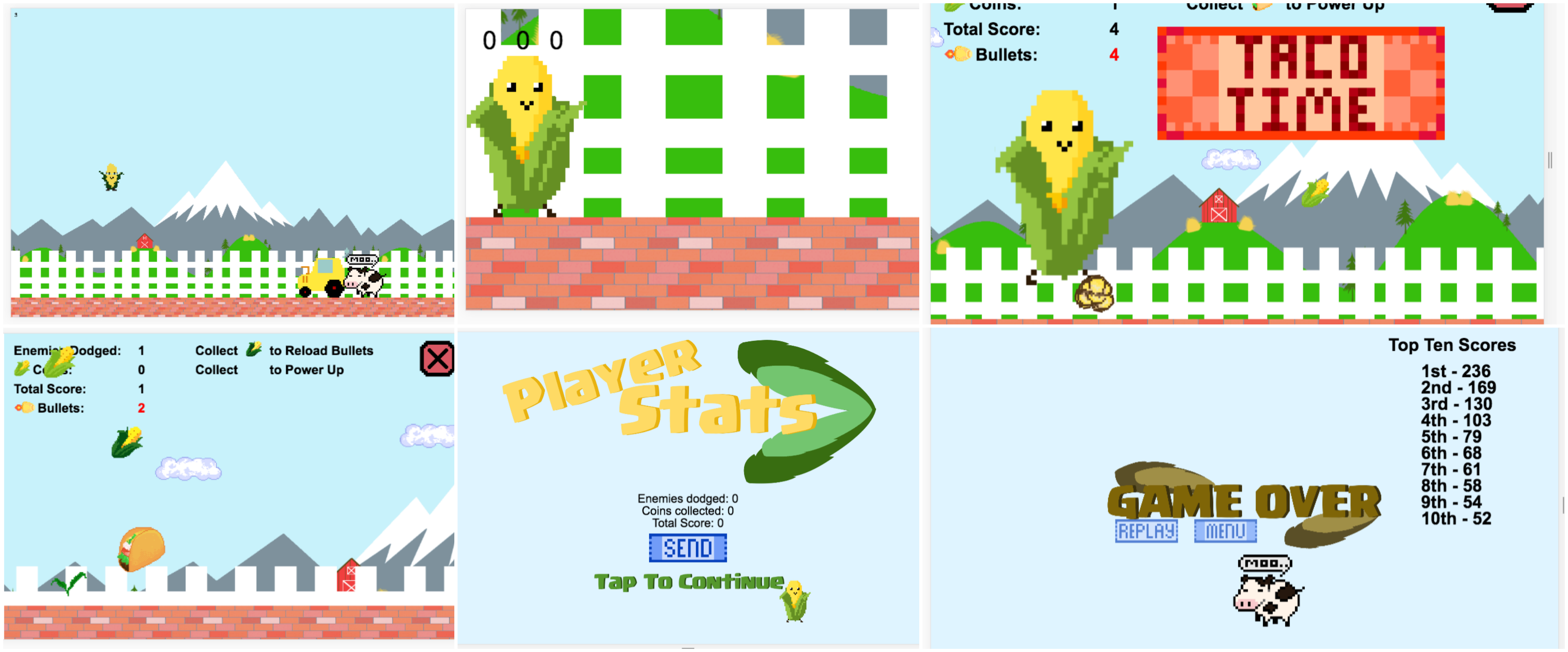
As much as we coded, we designed full time. Every asset was original, rescaled and produced utilizing Adobe Photoshop, Illustrator and Aseprite. This was the highlight of the project. We could marry our passion for coding with our first love for design.
This phase of the project best exemplified our greatest asset earned while at bootcamp. It was a demonstration of our ability to learn and tackle new challenges. We became comfortable with feeling lost and confused, and in that environment we thrived. We deep dived into Phaser, indexed reliable resources and learned to write and translate Javascript into ES6.
Phase 3: The Road to Deploy
Lessons
Continue to challenge ourselves, such as implementing a username feature. Tackle scaling first.
Achievements
Almostt everything in this game was originally created by the three of us. No corns were harmed in the making of this game.
Deploy
We successfully deployed the front end Cornman game to Heroku, as well as the Cornman API housing the database and its website. Deployment to Google Play store coming soon...